Extract URLs from HTML files is an essential task for web developers, SEO specialists, and data analysts alike. Whether you’re auditing backlinks, analyzing website dependencies, or pulling image and script references for a project, the ability to efficiently extract URLs saves time and reduces manual effort.
This guide will cover everything you need to know about extract URLs from HTML files, including different methods, detailed step-by-step instructions, code examples, and tools like the HTML to URL Converter Online to make life easier. You’ll also learn how to optimize URLs for SEO and weigh the pros and cons of each method.
Table of Contents

Why Extract URLs from HTML Files?
HTML files often contain multiple embedded URLs pointing to different resources like links, images, scripts, and CSS files. Extracting these URLs is critical for tasks such as:
- SEO audits: Identifying and analyzing backlinks, canonical tags, and robot.txt files.
- Development analysis: Understanding a webpage’s structure, dependencies, or broken links.
- Web scraping: Collecting URL data for research or automation projects.
While manually searching through HTML can be a tedious and error-prone process, a structured extraction method saves time and ensures accuracy.
Different Methods for Extract URLs from HTML files
There are several ways to extract URLs from an HTML file, ranging from manual techniques to using advanced algorithms. Here are the primary options:
1. Manual Extraction
You can load the HTML file into a text editor (like Notepad++) or view source code via a browser (Ctrl+U) and manually identify URLs within <a>, <img>, <script>, and <link> tags. However, this method is highly time-consuming and not practical for larger files.
2. Using Programming Languages
Languages like Python and JavaScript are highly efficient for URL extraction. They allow you to leverage libraries that parse HTML code and filter URLs.
3. Online Tools
Online tools, like the HTML to URL Converter, offer an instant, no-coding solution. These tools scan your HTML code and output a clean list of URLs, making them perfect for non-technical users.
Next, we’ll explore how to use these methods step by step.
Step-by-Step Guide to Extract URLs from HTML files
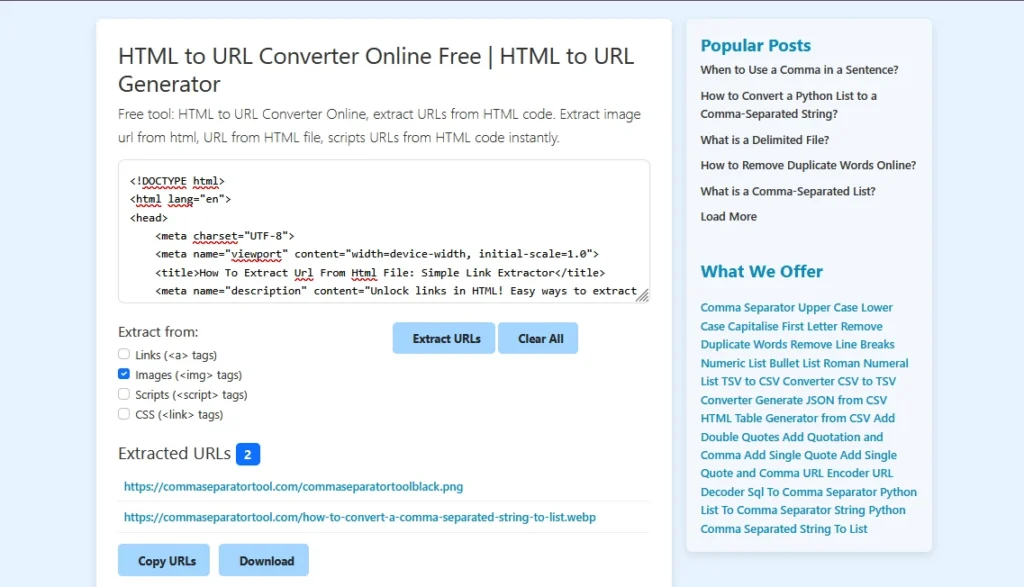
Method 1: HTML to URL Converter Online
The easiest way to Extract URLs from HTML files is by using an online tool designed for this purpose.
- Visit the Tool
Open the HTML to URL Converter Online.
- Paste the HTML Code
Copy the source code of your HTML file (right-click in your browser → “View Page Source” or open the file in a text editor) and paste it into the input field.
- Select Elements to Scan
Choose which elements to extract from. Options include links (<a>), images (<img>), scripts (<script>), and CSS (<link>).
- Click “Extract URLs”
Hit the button, and the Extract URLs from HTML files tool will instantly generate a list of URLs.
- Copy or Export the Results
Save the extracted URLs by copying them or downloading them as a .txt file.
Method 2: Python Code for Extract URLs from HTML files
For those comfortable with coding, Python offers a robust and scalable approach using its BeautifulSoup library.
Code Example
For developers or those who frequently need to extract URLs from multiple HTML files, using a programming language like Python with libraries such as Beautiful Soup or regular expressions (regex) offers a robust and automated solution.
Example using Python and Beautiful Soup:
from bs4 import BeautifulSoup
html_content = """
<!DOCTYPE html>
<html>
<body>
<p>Here are some links:</p>
<a href="https://www.example.com">Visit Example</a><br>
<a href="https://www.anotherexample.org">Another Site</a>
</body>
</html>
"""
soup = BeautifulSoup(html_content, 'html.parser')
urls = [link.get('href') for link in soup.find_all('a')]
for url in urls:
print(url)
This Python script uses the Beautiful Soup library to parse the HTML content and then extracts the href attribute from all the <a> tags. This approach is highly flexible and can be adapted to extract specific types of URLs based on your needs.
Method 3: JavaScript in Browser Console
If you prefer using the browser dev tools, JavaScript can help Extract URLs from HTML files directly.
Code Example
- Open the webpage and press
Ctrl+Shift+Jto open the browser console. - Use the following JavaScript snippet:
“`
const urls = […document.querySelectorAll(‘a’)].map(link => link.href);
console.log(urls);
“`
Choosing the Best Method
While coding allows for more control and flexibility, online tools are user-friendly and require no technical expertise. Decide based on the complexity of your project and your technical skills.
Advantages and Disadvantages of Each Approach
| Method | Advantages | Disadvantages |
|---|---|---|
| Manual Extraction | No extra software needed. | Labor-intensive, prone to human error. |
| Online Tools | Easy to use, fast, and browser-based. | Limited customization, dependent on file size. |
| Python/JavaScript Code | Highly customizable, scalable for large files. | Requires programming skills. |
SEO Optimization for Extracted URLs
After extracting URLs, you might want to optimize them for SEO. Here’s how:
- Analyze User Intent
Evaluate whether the links serve a purpose for user experience and navigation. Remove irrelevant or broken links.
- Check Backlinks
Use tools like Ahrefs or SEMrush to analyze backlinks and ensure they point to high-authority websites.
- Implement SEO-Friendly Tags
For each URL, optimize anchor text, use descriptive file names, and ensure the alt attribute is present for images.
- Test for Errors
Run your URLs through Google Search Console or Screaming Frog to identify and resolve issues like 404 errors or indexation problems.
- Canonicalization
For duplicate or similar URLs, implement canonical tags to guide search engines to the preferred version.
Final Thoughts on Extracting URLs
Extracting URLs from an HTML file doesn’t have to be a daunting process. Whether you’re working manually, using programming languages, or leveraging online tools like the HTML to URL Converter Online, there’s a method to suit every need and skill level.
For a seamless experience, online tools are often a go-to option. Developers and analysts with coding expertise, however, may benefit from more customizable approaches using Python or JavaScript. Either way, paying attention to SEO after extraction can maximize the value of your efforts.
Start extracting and optimizing your URLs today to take your web projects to the next level!











